A style guide is a set of standards that exemplifies how a brand should be presented. It allows for a consistent and engaging personality, making the brand more recognizable and memorable to viewers.
The Importance of Style Guides
Well-known businesses and organizations typically have a recognizable logo and brand style. Coincidence? Not at all! These companies have worked tirelessly to secure and tighten their brand across all of their products, services, materials and platforms, and this is only possible with a thorough style guide.
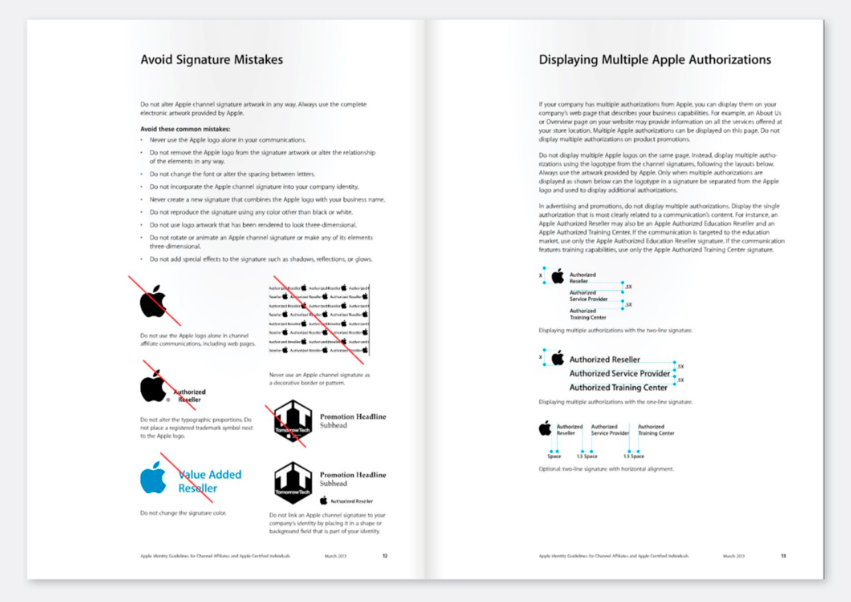
A style guide has no limitations to how detailed it can be, but the best brands tend to have the most comprehensive style guides. One of the best examples is Apple, whose brand is recognized around the world thanks to their meticulous guidelines for all branded visual design. They even have an entire website of guidelines specifically for developing an Apple-branded app.

A style guide does more than provide a set of rules for a graphic designer to follow. Your style guide defines the voice, tone and feel of verbal and visual content, and ensures that all products and collateral are cohesive no matter which team members are working on them.
Having a style guide makes outsourcing design work more effective, too. Whether you’re hiring an agency or a freelance designer, their job will be easier if you can hand them a document with established guidelines, techniques and information that defines your brand.
What Makes for a Successful Guide?
Your style guide should include design and usage specifications for all of the visual aspects of your brand. This generally includes your logo and logo variations, typographic choices, color palette, photography, and any other recurring elements. It’s also helpful to add templates for commonly-used materials such as business cards, letterhead and website banners. Remember to include examples of things that work and things that don’t, as well as how each visual asset should appear on different platforms. The more specific the guide, the less likely you are to run into design inconsistencies down the road.
What you include in your style guide will depend on your business needs. If you’re a smaller company, creating a guide as extensive as Apple’s is probably unnecessary. The most important thing is that you cover the essential components of your brand in a way that anyone could understand and follow the guidelines.
How to Create Your Brand Identity
Creating this elaborate document may sound time-consuming and even a little daunting, but style guides typically evolve over time. If you aren’t sure where to start, narrow down your brand to what you know and use every day and fill in the rest as you go. You probably won’t think of every situation and use case in the first version and that’s okay. Your style guide serves as documentation of the day-to-day strategic communication decisions, and changes and additions will naturally arise over the course of time. In order to get your first draft pulled together, start with this list.
1. Define Your Brand
Your brand is more than just a logo; it’s how you interact with your stakeholders and how they, in turn, perceive you. Your brand sets the tone of your communications (voice and visual) and distinguishes your business or organization in the marketplace.
Start by defining your brand story and mission. Your mission, values and promise should be central to your brand identity, with each visual component intentionally connecting back to your brand personality. For more on this, read How to Transform Your Mission Into a Remarkable Brand Identity.
2. Narrow Down Your Brand’s Look and Feel
Look at the media you currently use (webpages, social media, flyers, emails, brochures, posters, packaging and even the signage on your building). Establish a connecting theme and hierarchy between these materials, and narrow them down to the most essential elements. Analyze the similarities and differences of your various brand collateral and make sure these decisions fit with your brand personality. Use this process to tighten up any loose ends you may have with your logo, color palette and typography. Once you have the major building blocks in place, you can add in the details.
3. Get Specific
What you will need to include in your guide is dependent upon your business and product, but you can use this list as a starting point.
- Logo Guide: Variations of the logo (color and black and white, at the very least), and proper sizing, color and usage. It’s also a good idea to include logo do’s and don’ts, adding in variations for different color backgrounds and how to set the logo on top of photography.
- Typography: Choose your brand fonts and indicate when and where they should be used. Add details specifying color (with exact hex codes), font size and hierarchy.
- Color: What are the brand’s primary and secondary colors? When and where should these be used? Include details on proportion of color and the actual color codes (RGB, CMYK, HSB and Pantone are a good start).
- Images and Photography: Include examples of the photographic styles that can be used in branded content, along with how these photos should be used together. This is also a good place to show examples of text on top of photography and include any guidelines on content layout and formatting.
- Web Design: Creating a branded website requires intentionally choosing web colors, photography, graphic elements, buttons and tabs, banner images, etc. Be sure to include information on typography, font size and hierarchy as well.
- Print Design: Include guidelines and templates for printed collateral such as business cards, letterhead and brochures. Printing information as well as sizing and paper specifications should also be listed and shown graphically whenever possible.
- Environmental Graphics: Environmental graphics include signage specifications (size, printing information) and/or internal graphics for the display of your brand at your physical location.
- Writing Style: Your organization and employees will benefit from having a set of rules to follow regarding grammar, punctuation, abbreviations and spelling that may be particular to your business. Any details about brand communications, such as your brand’s tone and voice, should be included. As an example, see MailChimp’s written style guide.
4. Layout Options
There are a few options for the final layout of your style guide. You may choose to design a printed booklet or downloadable PDF, or perhaps a digital version that can be accessed and shared online. If your style guide is going to be updated frequently, you might consider an option that doesn’t have to be reformatted and reprinted after every edit.
5. Resources and Tools
There are endless resources for creating style guides online. Here are a few tools we can recommend:
- Frontify – For building a living style guide with custom and easy-to-use widgets and features like a media library and UI toolkit
- Stylify Me – A tool that will analyze a website and give specifications like color, spacing and fonts, and generate a downloadable PDF style guide
For direction and inspiration when creating your style guide, it can help to look at examples from companies with well-established brands. Here are a few of our favorites:
A specific, up-to-date style guide is the only way to achieve a consistent visual identity for your brand, which is essential for building trust and recognition. Looking for more guidance? Our design team and branding experts can help you craft a winning style guide.

LEAVE A COMMENT
Comments